Angular là gì? Những lý do nên lựa chọn Angular bạn không thể bỏ qua

Chắc hẳn nhiều người sẽ thắc mắc không biết Angular là gì mà hay được sử dụng và ứng dụng ở trên các trang web đến như thế. Có thể nói rằng, bất cứ ai đam mê tìm hiểu về lập trình đều không thể nào bỏ qua được khối kiến thức hay ho này. Bạn có muốn biết thêm những chia sẻ về Angular và Angularjs hay không? Phân loại những Angular này như thế nào cho hợp lý? Cùng đọc tiếp với chúng tôi qua bài viết dưới đây để có thể hiểu và áp dụng được ngay từ bây giờ bạn nhé. Bắt đầu thôi nào.

Angular là gì?
Nhiều người thắc mắc không biết Angular là gì. Thực tế, Angular là một loại javascript framework được google phát triển nên. Chúng có những tính năng hợp lý để có thể xây dựng nên nhiều loại SPA bằng Javascript, TypeScript và HTML. Nhờ đó, Angular sẽ cung cấp đến nhiều loại tính năng khác nhau, giúp code được viết dễ dàng, biên dịch trở thành JavaScript và từ đó có thể hiển thị được tương tự ở bên trong trình duyệt.
Muốn học được những Angular này, chúng ta cần phải bổ trợ trước một số loại kiến thức cơ bản. Đó là về: DOM, TypeScript, JavaScript, CSS và HTML.
>>> Xem thêm : Ruby on rails là gì? Tìm hiểu về rubyonrails cơ bản
Một số phiên bản của Angular là gì bạn nên biết
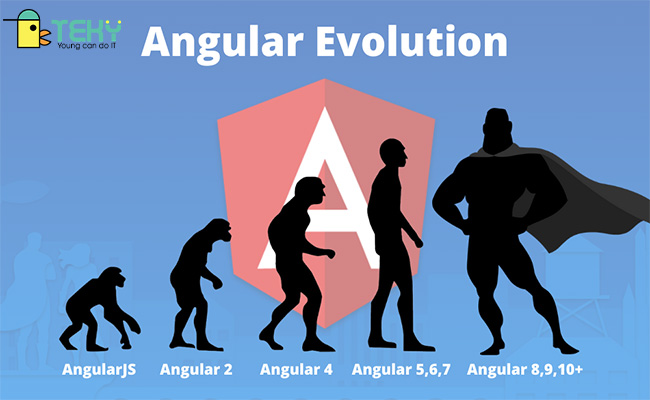
Nếu thắc mắc các phiên bản khác của Angular là gì, bạn không thể bỏ qua thông tin này. Một số phiên bản mà chúng tôi muốn giới thiệu cho bạn có thể kể đến Angularjs, Angular 2, Angular 4, Angular 6. Đây đều là những loại Angular thường xuyên được sử dụng và được nhiều lập trình viên đánh giá rất cao.
Angularjs là gì?
Bên cạnh việc tìm hiểu về Angular là gì, nhiều người cũng muốn biết thêm thông tin về Angularjs. đây là một phiên bản đầu tiên của Angular, chúng được bắt đầu từ năm 2009 và được ra mắt vào thời điểm 20/10/2010. Khi đó, người viết ra chương trình này coi dự án này không có khả thi, và viết ra chỉ để cho vui. Thế nhưng sau đó, nó lại gây được tiếng vang và thậm chí được nhiều người so sánh giữa Angular vs Angularjs. Có thể thấy rằng, mô hình này được viết dựa theo MVC, có nghĩa là Model, View và Controller. Trong đó gồm:
- Model là thành phần trung tâm, chúng thể hiện những hành vi của việc ứng xử và quản lý các dữ liệu liên quan.
- View là thông tin được tạo ra dựa vào Model
- Ngoài ra, Controller được sử dụng, đóng vai trò giữa View và Model để có thể thể hiện được logic một cách hiệu quả.
Angular 2 là gì?
Thấy phiên bản thử nghiệm này thành công, vào 5 năm sau phiên bản Angular 2 được ra đời. Chúng có nhiệm vụ khai thác những điểm mạnh của người tiền nhiệm, ngoài ra muốn đơn giản hóa và có thể tối ưu cho quá trình phát triển, sử dụng những framework này. Nhiều người nghĩ rằng trước Angular 2 sẽ có Angular 1, sự thật không phải như vậy.
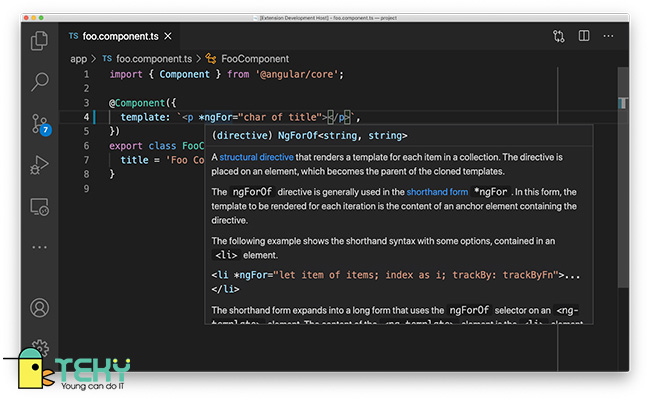
Phiên bản này thay đổi so với Angularjs nhờ vào việc thay thế controllers và scope thành component và directives. Phần mềm này được hỗ trợ đa trình duyệt, đa nền tảng, với cấu trúc code không phức tạp nên được đánh giá là dễ sử dụng và trải nghiệm hơn nhiều lần.

>>> Xem thêm : Học asp.net là gì? Làm thế nào để học nền tảng một cách dễ dàng?
Angular 4 là gì?
Đây là bản nâng cấp, đi lên từ Angular 2. Có thể thấy rằng nền móng, kiến trúc chung của mô hình này không thay đổi, thế nhưng chúng đã được giảm thiểu gói code, kích thước tệp xuống tới 60%. Điều này giúp cho quá trình tải và sử dụng code được an toàn và nhanh chóng hơn nhiều lần.
Angular 6 là gì?
Với phiên bản Angular 6, chúng đã được thêm một số lệnh mới, ngoài ra chuyển từ version cơ bản sang thành version hiện tại. Web cũng cập nhật thêm nhiều tính năng mới của ứng dụng, từ đó trở thành một web tiến bộ hơn nhiều lần. Thế nên khi tìm hiểu về Angular là gì và lựa chọn phần mềm phù hợp để tải, có lẽ đây là phiên bản xứng đáng để bạn lưu tâm.
Lý do khiến chúng ta lựa chọn sử dụng Angular là gì?
Nâng cao năng suất một cách rõ ràng đối với lập trình viên
Trong phần mềm Angular, chúng được tích hợp rất nhiều tính năng mới, từ đó giúp cho người sử dụng có thể dễ dàng học hỏi hơn rất nhiều. Ngoài ra, ứng dụng có Typescript, đây là một bản nâng cấp rất giá trị của Javascript. Chúng giúp ta có một công cụ xử lý trên cả tuyệt vời những vấn đề còn hạn chế của Js. Một số ví dụ có thể kể ra như Refactor code được an toàn hơn, kiểm tra các kiểu dữ liệu thêm phần dễ dàng. Thế nên, nếu muốn debug, dev thì bạn cũng có thể an tâm rằng mình được hỗ trợ vô cùng tốt và xứng đáng.
Các cấu trúc phát triển trở nên rõ ràng hơn
Nhắc đến Angular là gì, sử dụng có tốt không, đây là một điểm cộng mà chúng ta không thể bỏ qua. Phần mềm này sử dụng class bên trong ES6, đây là một loại thuộc tính cực kỳ mới mẻ. Chúng có khả năng xây dựng được toàn bộ những cấu trúc chủ chốt, từ đó giúp cho bạn có thể tạo một Angular component của riêng mình và thêm vào trong đó những thuộc tính chất lượng, cần thiết.
>>> Xem thêm : Framework là gì? Những điều bạn cần biết về Framework
Có được dependency mạnh mẽ sẽ giúp các ứng dụng khi sử dụng sẽ dễ dàng và cần thiết hơn. Chúng được tích hợp ở trong bất cứ một dependency nào, ví dụ như HTTP hay là Router, thế nên ta chỉ cần thêm nó vào trong class hoặc là constructor là ổn định.

Giảm sâu các kích thước và tăng hiệu suất sử dụng – Angular là gì
Kích thước cùng với hiệu năng luôn có mối liên quan cực kỳ mật thiết tới người sử dụng ở trên các nền tảng của web. Thế nên với một component nhỏ hơn, chúng có khả năng nâng cao hiệu suất khi khởi động lên vô cùng mạnh mẽ. Từ đó chúng giúp giảm thời gian download tương ứng thời gian compile. Thế nên, nhờ việc tăng hiệu suất cũng như giảm đi hiệu suất, đây được coi là một điểm cộng mà Angular mong muốn có thể mang đến cho tất cả mọi người dùng sử dụng.
Ngoài ra, phía trình biên dịch hay còn gọi là AOT, chúng được chạy lại một lần nữa trong thời gian xây dựng ứng dụng. Trình duyệt này có thể tự download phiên bản chưa được biên dịch của ứng dụng, khi đó chúng render ứng dụng giùm người dùng mà không cần phải biên dịch ở lần đầu sử dụng trình duyệt.
Ngoài ra, mọi người cảm thấy an tâm bởi vì không cần download về máy trình biên dịch của Angular. Điều này sẽ giúp làm giảm đi kích thước và thời gian tải về cho ứng dụng.
Extensive Binding
Các ứng dụng web sẽ làm việc với dữ liệu hoặc data. Ta thấy rằng khi app truy xuất dữ liệu từ các Server, chúng sẽ hiển thị dữ liệu đó tới tầm nhìn của người dùng template hoặc là sử dụng view.
Nhờ vào Binding, chúng sẽ giúp ta thực hiện các tiến trình một cách nhanh chóng và đơn giản hơn. Phía Angular sẽ sử dụng two-way binding, khiến cho bất cứ một thay đổi dữ liệu nào xuất phát từ view cũng có thể cập nhật được các thuộc tính về model bên trong class đó.
Ngoài ra, phía Angular hỗ trợ cho người sử dụng property binding. Đây là cách cho phép người sử dụng DOM, từ đó ràng buộc những thuộc tính của component class với thuộc tính HTML khiến cho data tự động xuất hiện ở bên trong các view.

Trên đây là những thông tin mà chúng tôi mang đến cho bạn về Angular là gì. Chúng tôi tin rằng với những chia sẻ này, bạn sẽ thấy việc học về Angular là cần thiết, và từ đó đưa ra những quyết định đúng đắn cho bản thân mình. Còn rất nhiều bài viết hay mà chúng tôi muốn chia sẻ đến cho bạn, hãy đón đọc ngay trên trang web Teky nhé. Thông tin về bài viết SQL là gì rất thú vị, bạn đừng nên bỏ qua!
Thông tin cơ bản về Học viện chuyên đào tạo công nghệ và lập trình – Teky
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được thành lập vào tháng 6 năm 2016, TEKY quyết tâm thực hiện sứ mệnh mang đến cho thế hệ trẻ Việt Nam kiến thức toàn diện về STEAM, đặc biệt là các tư duy công nghệ, khoa học máy tính và kỹ năng thế kỷ 21 – 4Cs (Critical Thinking: Tư duy phản biện – Communication: Giao tiếp – Creativity: Sáng tạo – Collaboration: Làm việc nhóm).

Đây là chương trình không chỉ trang bị kiến thức lập trình mà còn rèn luyện nhóm kỹ năng 4Cs. Trẻ sẽ được:
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm: Lập trình và phát triển ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ em Việt Nam có cơ hội phát triển mạnh mẽ trong một nền kinh tế số và cần được trang bị sẵn sàng để trở thành những doanh nhân công nghệ trong tương lai.
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi có thể lập trình
- Top 10 dự án giáo dục có tầm ảnh hưởng nhất Đông Nam Á 2017 & 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
- Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- Hotline Hồ Chí Minh: 028-7109 9948 | 097-900-8642
Website https://teky.edu.vn | Email: support@teky.edu.vn |







