Local Storage là gì? 5 lệnh thường dùng trong Local Storage

Cơ sở dữ liệu đóng vai trò rất lớn trong mọi dự án xây dựng phần mềm, chương trình và cả trang web. Vì thế, nếu bạn đang làm việc trong một team phát triển, hẳn là bạn sẽ rất cần những công cụ tốt để quản lý kho dữ liệu khổng lồ thay đổi hằng ngày. Local Storage là đáp án tối ưu nhất trong trường hợp bạn thường xuyên phải làm việc với các trình duyệt web. Hãy cùng Teky tìm hiểu ngay Local Storage là gì và những thao tác cần thiết khi sử dụng phần mềm này nhé!
Tìm hiểu Local Storage là gì?
Khái niệm LocalStorage là gì?
Local Storage là gì? Local Storage được hiểu như một phần mềm tích hợp sẵn trên các trình duyệt. Nó giúp lưu trữ dữ liệu trực tiếp tại Browser và cho phép các ứng dụng Javascript cũng như các trang web khác truy cập lại vào mà không có ngày giới hạn. Nhìn chung, cách mà Local Storage hoạt động khác giống với cookies. Tuy nhiên Local Storage có dung lượng lớn hơn nhiều, cụ thể là đạt ngưỡng 5MB, trong khi đó cookie chỉ có 4KB mà thôi. Ngoài ra, Local Storage cũng sẽ không tiến hành gửi thông tin lên server giống như cookies.
Dữ liệu trên Local Storage sẽ tồn tại vô thời hạn cho đến khi bộ nhớ đầy. Người dùng có thể truy xuất và sử dụng lại bất kỳ lúc nào. Nó vẫn sẽ tự động lưu trữ ngay cả khi bạn đã đóng trình duyệt. Tuy nhiên, dữ liệu sẽ mất nếu bạn xóa lịch sử truy cập của trình duyệt hoặc dùng localStorage API để xóa.
>>> Xem thêm : Tensorflow là gì? Tại sao bạn nên sử dụng Tensorflow?

Local Storage được hỗ trợ trên trình duyệt nào?
Không phải trình duyệt nào cũng hỗ trợ Local Storage. Tuy nhiên phần lớn những trình duyệt phổ biến nhất đều được hỗ trợ, nhưng sẽ khác nhau tùy phiên bản. Bạn có thể tham khảo những thông tin sau để biết trình duyệt trên PC của mình được phép dùng Local Storage phiên bản nào.
- Chrome hỗ trợ cho phiên bản 4.0 trở lên.
- Firefox hỗ trợ cho phiên bản 3.5 trở lên.
- Internet Explorer hỗ trợ cho phiên bản 8.0 trở lên.
- Safari hỗ trợ cho phiên bản 4.0 trở lên.
- Opera hỗ trợ cho phiên bản 10.5 trở lên.
- Edge hỗ trợ cho phiên bản 12.0 trở lên.
- WebView Android hỗ trợ cho phiên bản 37.0 trở lên.
- Opera Android hỗ trợ cho phiên bản 11.0 trở lên.
- Samsung Internet hỗ trợ cho phiên bản 1.0 trở lên.
- Chrome Android hỗ trợ cho phiên bản 18.0 trở lên.
- Firefox for Android hỗ trợ cho phiên bản 4.0 trở lên.
- Safari trên iOS hỗ trợ cho phiên bản 3.2 trở lên.
SessionStorage là gì?
SessionStorage được hiểu như một phiên bản khác của Local Storage. Nó cũng chứa đầy đủ những tính năng như Local Storage, chỉ khác là về thời gian lưu trữ. Nếu Local Storage lưu trữ dữ liệu vĩnh viễn cho đến khi được xóa đi thì SessionStorage chỉ lưu tạm thời cho đến khi trình duyệt được đóng thôi. Ngoài ra, dữ liệu mà SessionStorage lưu trữ của mỗi tab sẽ là riêng biệt. Nếu bạn bắt đầu hoạt động tại một tab mới, một kho dữ liệu nhỏ mới cũng sẽ được hình thành. Kho dữ liệu này sẽ hoạt động cho đến khi bạn đóng tab đó đi. Trong trường hợp bạn phải làm việc với nhiều nguồn dữ liệu riêng biệt khác nhau thì nên sử dụng SessionStorage.
>>> Xem thêm : Giao thức HTTP là gì? 3 đặc điểm lớn của HTTP bạn cần biết
Đặc điểm của Local Storage là gì?
Ưu điểm của Local Storage là gì?
Có nhiều ưu điểm khiến Local Storage trở thành một trong những công cụ hot nhất giới lập trình. Hiểu rõ lợi ích của Local Storage là gì sẽ giúp bạn vận dụng nó tốt hơn.

Đầu tiên, Local Storage là một JavaScript thuần. Đặc điểm này giúp khắc phục nhược điểm lớn nhất của cookies, đó chính là cần được tạo nên bởi web server. Local Storage giúp các hoạt động xây dựng static site của bạn có thể chạy độc lập mà không cần phụ thuộc vào web server nào. Chúng cũng không cần ngôn ngữ backend hay logic để có thể tiến hành lưu trữ dữ liệu vào trong trình duyệt web.
Một ưu điểm nữa của Local Storage là nó không giới hạn kho dữ liệu. Size lưu trữ lên đến 5MB cho phép người dùng sử dụng gần như là không bị hạn chế, quá tốt so với cookies chỉ có 4KB. Khi bộ nhớ đầy, bạn có thể xóa bớt những dữ liệu từ lâu không được sử dụng đến. Điều này giúp cho người dùng dễ dàng lưu trữ lại những dữ liệu App trong bộ nhớ để dùng sau. Local Storage là sự lựa chọn hợp lý nhất trong trường hợp này.
Nhược điểm của Local Storage là gì?
Local Storage là ví dụ điển hình cho trường hợp “lắm tài nhiều tật”. Các ưu điểm của nó rất hấp dẫn nhưng nhược điểm lại khiến người dùng phải suy xét thêm. Đầu tiên, Local Storage chỉ có khả năng lưu trữ dữ liệu ở dạng string. Nó quá đơn giản nên hoàn toàn bất lực với các loại data phức tạp khác.
Thêm vào đó, Local Storage luôn thực hiện đồng bộ hóa tại mọi thời điểm. Khi Local Storage hoạt động, người dùng không thể phân tách các dữ liệu từ những nguồn khác nhau, tất cả đều được lưu trữ trong cùng 1 hệ thống.
Local Storage không hoạt động được với web server, nó chỉ phù hợp với các trình duyệt riêng biệt. Vì thế bạn không thể dựng lại nó để tăng hiệu suất nền được.
Và ưu điểm cuối cùng và cũng là điểm trừ lớn nhất khiến bạn thực sự nên suy nghĩ lại khi sử dụng Local Storage chính là bảo mật. Local Storage bảo mật vô cùng kém. Bất kỳ JavaScript nào cũng có thể tự do ra vào Local Storage. Nó không có một công cụ nào để bảo vệ dữ liệu cả. Chính vì thế, nếu dữ liệu của bạn quan trọng và có tính riêng tư cao thì lời khuyên là không nên sử dụng Local Storage.
Các thao tác thường dùng với Local Storage
Kiểm tra trình duyệt có hỗ trợ Local Storage không

Thường thì Local Storage sẽ được cài đặt sẵn trong mỗi trình duyệt hỗ trợ nó. Nếu bạn không chắc trình duyệt của mình có được hỗ trợ Local Storage Javascript không vì không thấy nó có mặt trong danh sách gợi ý thì có thể làm theo 2 cách sau:
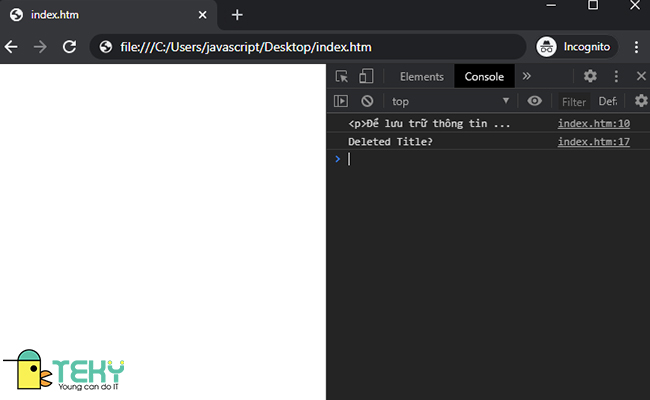
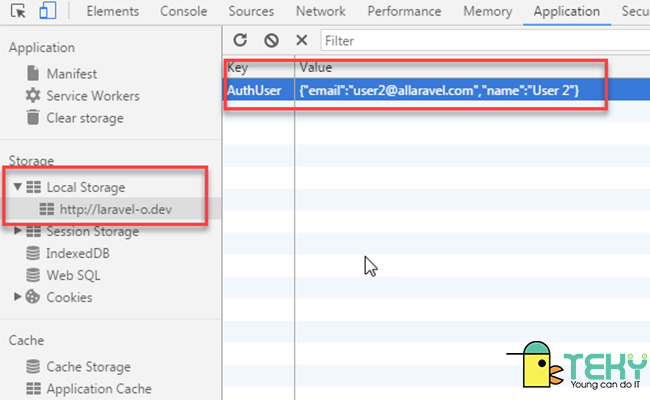
- Cách 1: Thử khởi động Local Storage bằng cách sau: Nhấn tổ hợp Ctrl + Shift + I hoặc F12 ( với một số laptop sẽ là Fn + F12) rồi bật Tab Application. Nếu có thì Local Storage sẽ xuất hiện trong mục này.
- Cách 2: Sử dụng một đoạn code để xem Local Storage có được cài đặt hay không:
if (typeof(Storage) !== “undefined”) {
// Có hỗ trợ LocalStorage
} else {
// Không hỗ trợ LocalStorage
}
Cách thêm dữ liệu vào trong Local Storage là gì?
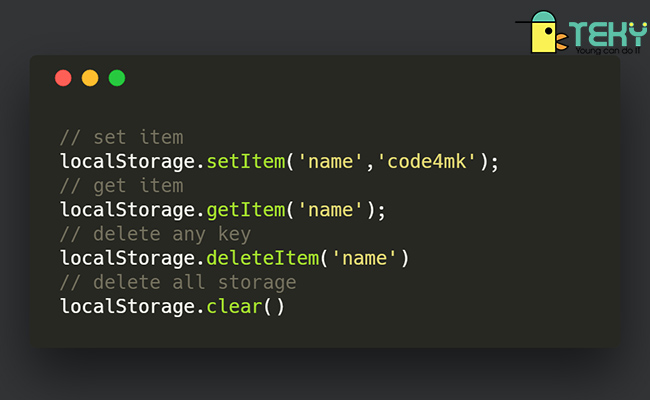
Cú pháp để thêm dữ liệu vào trong Local Storage là: LocalStorage.setItem($key, $value);
Trong đó, $key là tên dữ liệu bạn định thêm vào, còn $value là giá trị của dữ liệu đó. Nếu bạn tạo một key mới trùng lặp với key đã có sẵn thì giá trị của key đó sẽ được ghi đè.
Cách truy xuất dữ liệu trong Local Storage là gì?
Cú pháp để trích xuất dữ liệu trong Local Storage là: LocalStorage.getItem($key);
Trong đó, $key là tên của dữ liệu bạn muốn lấy ra.
Cách xóa dữ liệu trong Local Storage là gì?
Cú pháp để xóa dữ liệu trong Local Storage là: LocalStorage.removeItem($key);
Trong đó, $key là tên của dữ liệu cần xóa.
Trong trường hợp bạn muốn xóa toàn bộ dữ liệu trong Local Storage thì chỉ cần dùng lệnh: LocalStorage.clear()

Cách kiểm tra số lượng dữ liệu được lưu trữ trong Local Storage là gì?
Cú pháp để đếm số lượng dữ liệu trong Local Storage là: LocalStorage.length;
Kết luận Local Storage là gì
Với bài viết trên từ Teky, hẳn là bạn đọc đã hiểu được Local Storage là gì cũng như cách để sử dụng nó một cách hiệu quả. Lời khuyên của chúng tôi là chỉ sử dụng Local Storage trong trường hợp bạn cần sử dụng lại các dữ liệu không mang tính nhạy cảm hay cần bảo mật cao và chỉ chứa string data. Như đã đề cập trong bài viết, Local Storage gần như không có bất kỳ một phương pháp nào để bảo vệ dữ liệu. Nếu chương trình bạn đang xây dựng có độ quan trọng cao thì không nên sử dụng Local Storage, hãy cân nhắc một số loại phần mềm lưu trữ khác bảo mật an toàn hơn.
Tìm Hiểu Teky Học Viện Công Nghệ Trẻ Hàng Đầu Việt Nam
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được thành lập vào tháng 6 năm 2016, TEKY quyết tâm thực hiện sứ mệnh mang đến cho thế hệ trẻ Việt Nam kiến thức toàn diện về STEAM, đặc biệt là các tư duy công nghệ, khoa học máy tính và kỹ năng thế kỷ 21 – 4Cs (Critical Thinking: Tư duy phản biện – Communication: Giao tiếp – Creativity: Sáng tạo – Collaboration: Làm việc nhóm).

Đây là chương trình không chỉ trang bị kiến thức lập trình mà còn rèn luyện nhóm kỹ năng 4Cs. Trẻ sẽ được:
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm: Lập trình và phát triển ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ em Việt Nam có cơ hội phát triển mạnh mẽ trong một nền kinh tế số và cần được trang bị sẵn sàng để trở thành những doanh nhân công nghệ trong tương lai.
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi có thể lập trình
- Top 10 dự án giáo dục có tầm ảnh hưởng nhất Đông Nam Á 2017 & 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
- Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- Hotline Hồ Chí Minh: 028-7109 9948 | 097-900-8642
Website https://teky.edu.vn | Email: support@teky.edu.vn |
Xem thêm: