DOM trong Javascript là gì? Cấu trúc của DOM 2021 như thế nào?

Đối với những kỹ sư chuyên về IT, việc hiểu và nắm bắt được những kiến thức về DOM là cực kỳ quan trọng, đảm bảo có thể làm việc được hiệu quả lâu dài. Nhất là kiến thức về DOM trong Javascript bởi Javascript là một trong những ngôn ngữ hay được sử dụng trong nhiều Browser của trang web, thế nên nó có vai trò chính bên trong các website. Nếu như bạn muốn tìm hiểu kỹ hơn về vấn đề này, ngoài ra biết thêm những kiến thức liên quan để có thể tự mình lựa chọn cách giải quyết hợp lý thì cùng đọc thêm bài viết này nhé. Những thông tin chúng tôi mang đến cực kỳ ấn tượng, chắc chắn bạn không thể bỏ qua được.

DOM là gì? DOM trong Javascript
Trước khi nói rõ hơn về DOM trong Javascript, bạn cần phải hiểu về định nghĩa DOM là gì. Trên thực tế, DOM là viết tắt của những chữ cái đầu trong cụm Document Object Model, hay còn được dịch là Mô hình các đối tượng tài liệu. Đây là chuẩn của một định nghĩa được tạo nên bởi W3C, hay còn được biết đến là Tổ chức web toàn cầu – world wide web Consortium.
Bởi thế mà DOM hay được sử dụng để truy xuất, cùng với tạo ra thao tác mới trên những tài liệu với cấu trúc HTML hoặc cấu trúc XML đa dạng. Những ngôn ngữ thường được sử dụng ở bên trong lập trình này là PHP, Javascript…
Mời bạn đọc tham khảo thêm: CSS là gì? Lý do tại sao nên sử dụng CSS là gì bạn có biết?
Thuộc tính thẻ HTML trong DOM
Ở mỗi thẻ HTML, ta sẽ thấy chúng có những thuộc tính khác nhau. Mỗi thuộc tính này sẽ được phân cấp quan hệ cha, con với nhiều loại thẻ HTML khác. Bởi thế, ta thấy được sự phân cấp đi kèm với những thuộc tính này sẽ được gọi là selector, và chúng có nhiệm vụ được sử dụng để xử lý những vấn đề không quá khó như: Đổi lại cấu trúc HTML của thẻ, cũng như đổi thuộc tính của thẻ.
Hầu hết các thẻ HTML đều sẽ được phân ra nhiệm vụ quản lý các đối tượng document. o vậy, ta sẽ thấy rằng thẻ cao nhất là thẻ HTML, ngoài ra có những nhánh khác là body, head. Bên trong của Head sẽ có những thẻ khác như thẻ Style, thẻ Title… Bên trong của body sẽ có rất nhiều thẻ HTML khác. Bởi thể, thông qua Javascript, ta sẽ thấy được thao tác đối với cả thẻ HTML giống với đối tượng document.

HTML DOM là gì?
Một trong những điều cần biết về DOM trong Javascript đó là DOM HTML là gì. Chúng là những thao tác giúp ta có thể mô phỏng lại các dữ liệu theo đúng với mô hình định hướng của đối tượng. Những phần tử ử bên trong của tài liệu sẽ có cấu trúc với định nghĩa khác biệt như thuộc tính, phương thức và đối tượng. Điều này có thể đảm bảo chúng truy xuất nhanh chóng và có cấu trúc vẫn nguyên vẹn.
Ngoài ra, mỗi một phần tử sẽ là một đối tượng khác nhau. Chúng sẽ sở hữu những thuộc tính và phương thức làm việc mới. Một số sự thêm vào đáng để kể đến là cập nhật, sửa, xóa hay thêm bớt. Ngoài ra, bạn cũng có thể tự mình chỉnh sửa số lượng các phần tử để cho nội dung và các cấu trúc của trang web luôn mang lại sự thích thú cho người sử dụng. Một số định nghĩa thú vị của nó là:
- Events cho mọi HTML elements
- Methods giúp truy cập mọi HTML elements
- Properties của mọi HTML elements
- HTML elements giống như là objects
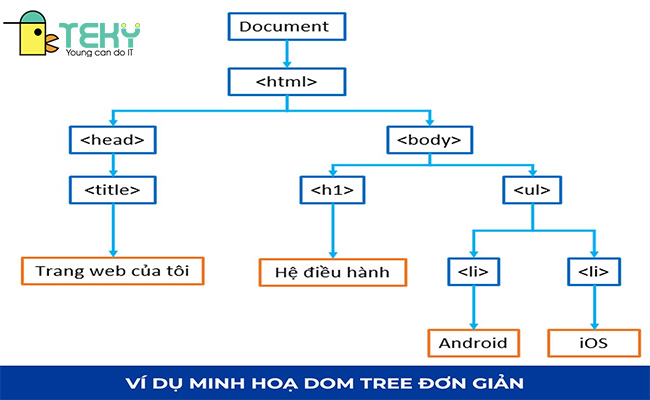
Cấu trúc của DOM gồm những gì?
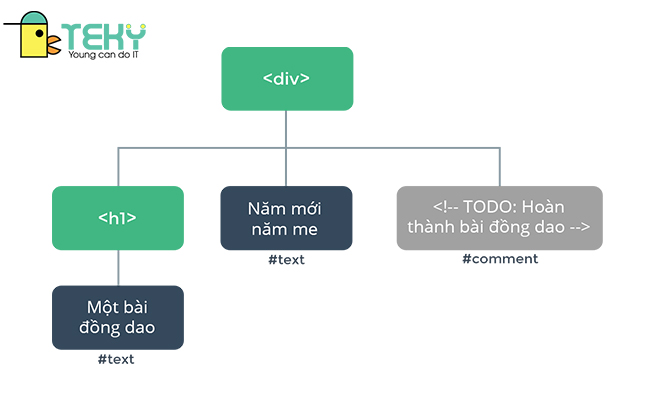
Nhắc đến cấu trúc của DOM, ta có thể thấy rằng mọi thành phần của chúng đều được xem là một nút thắt, và được biểu diễn rõ rệt ở trên một cây cấu trúc, hay còn được biết đến với tên DOM Tree. Có 3 loại node quan trọng nhất hay được mọi người nhắc đến, đó là: node văn bản, node phần tử và node gốc.
Node văn bản: Đây có thể hiểu là một đoạn ký tự ở bên trong tài liệu HTML. Mỗi một node văn bản đều sẽ xuất hiện ở bên trong một thẻ HTML. Nhìn vào ta có thể thấy rằng, đó có thể là tên một trang web, tên một đề mục của thẻ hoặc là tên đoạn văn ở bên trong thẻ.
Node phần tử: sử dụng để có thể biểu diễn cho một phần tử của HTML
Node gốc: đây là nút quan trọng nhất và được xem là tài liệu của HTML. Chúng thường được biểu diễn bởi nhiều loại thẻ html khác nhau.

Mời bạn đọc tham khảo thêm: #Lập trình game nên học ngôn ngữ nào? 9 ngôn ngữ cần biết
Các loại DOM trong Javascript
Nếu bạn muốn hiểu rõ hơn về các loại DOM trong Javascript, đây sẽ là mục mà bạn cần tìm hiểu. Javascripts sẽ giúp cung cấp đến cho bạn nhiều loại DOM hơn để từ đó bạn có thể xử lý CSS cùng với HTML một cách thuận tiện, dễ dàng
- DOM node, nodelist: Đem lại những thao tác tuyệt vời với HTML thông qua nhiều đối tượng cụ thể
- DOM Navigation được lựa chọn để có thể quản lý, tạo ra những thao tác mới với thẻ HTML và thể hiện rõ được mối quan hệ với các thẻ như cha – con
- DOM Listener: đưa đến những lời khuyên, lắng nghe rõ ràng những sự kiện hiện đang tác động tới thẻ HTML
- DOM Event: gán lên những sự kiện như onclick, onload vào các thẻ HTML
- DOM CSS: Đưa tới người sử dụng những sự thay đổi rõ rệt định dạng CSS của thẻ HTML
- DOM HTML: Mang đến sự thay đổi về giá trị nội dung, ngoài ra đem lại giá trị thuộc tính tốt nhất cho thẻ
- DOM element: đưa tới sự thay đổi về giá trị thuộc tính, giá trị nội dung của thẻ
- DOM element: mang lại truy xuất tới thẻ HTML, thông qua những thuộc tính khác biệt như name, id, class của thẻ.
Một số thuộc tính của DOM trong Javascript
Thuộc tính của DOM trong Javascript rất đa dạng.
Thuộc tính
Value: Được lấy giá trị của thành phần và chọn để trở thành một biến
Style: Là một tập định dạng của các phần tử
Attributes: được coi là một tập hợp của tất cả các thuộc tính
InnerHTML: Khi sử dụng thuộc tính này, ta trả về mã HTML ở bên trong phần tử đang sử dụng. Đoạn mã này sẽ là một chuỗi ký tự được chứa đựng những phần tử bên trong, và chúng gồm các node văn bản và node phần tử.
Id: hay còn được biết đến là định danh. Chúng được sử dụng là duy nhất cho mỗi phần tử bởi thế thường được sử dụng để truy xuất cho các DOM một cách nhanh chóng và trực tiếp nhất.
ClassName: Được biết là tên lớp, hay được sử dụng để có thể truy xuất trực tiếp các loại id, và một classname cũng được sử dụng cho nhiều loại phần tử khác nhau.
TextContent: được sử dụng để trả về một chuỗi đa dạng ký tự với các nội dung là tất cả node văn bản ở bên trong của phàm tử hiện tại.
Thuộc tính quan hệ
Previous Sibling: Node anh em liền kề trước
Next Sibling: Đây là node anh em nhưng liền kề phía sau
Last Child: Node này có nghĩa là người con cuối cùng
First Child: Node này có nghĩa là người con đầu tiên
Child Nodes: Các node con
Parent Node: Là node cha
Có thể thấy rằng các DOM này đều là những node ở trên cây cấu trúc của DOM. Bởi thế mà chúng sẽ sở hữu những thuộc tính quan hệ khác nhau, tùy thuộc vào cách biểu diễn sự phụ thuộc các node với nhau. Từ đó, ta có thể truy xuất được các DOM trong Javascript gián tiếp dựa vào những quan hệ và các vị trí của phần tử.

Trên đây là những thông tin mà chúng tôi mang đến cho bạn đọc về DOM trong Javascript. Ngoài ra, chia sẻ cho bạn thông tin cơ bản về DOM là gì, cũng như chia sẻ về các thuộc tính cần có. Mong rằng bài đọc này đã mang đến cho bạn nhiều hiểu biết thú vị mà bất cứ người làm IT nào cũng cần có. Ngoài ra, hãy đọc thêm những thông tin mà chúng tôi mang lại về Laravel là gì để bạn có thể mở rộng kiến thức của bản thân mình nhé.
Học công nghệ, lập trình tốt nhất tại Teky
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được thành lập vào tháng 6 năm 2016, TEKY quyết tâm thực hiện sứ mệnh mang đến cho thế hệ trẻ Việt Nam kiến thức toàn diện về STEAM, đặc biệt là các tư duy công nghệ, khoa học máy tính và kỹ năng thế kỷ 21 – 4Cs (Critical Thinking: Tư duy phản biện – Communication: Giao tiếp – Creativity: Sáng tạo – Collaboration: Làm việc nhóm).

Đây là chương trình không chỉ trang bị kiến thức lập trình mà còn rèn luyện nhóm kỹ năng 4Cs. Trẻ sẽ được:
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm: Lập trình và phát triển ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ em Việt Nam có cơ hội phát triển mạnh mẽ trong một nền kinh tế số và cần được trang bị sẵn sàng để trở thành những doanh nhân công nghệ trong tương lai.
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi có thể lập trình
- Top 10 dự án giáo dục có tầm ảnh hưởng nhất Đông Nam Á 2017 & 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
- Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- Hotline Hồ Chí Minh: 028-7109 9948 | 097-900-8642
Website https://teky.edu.vn | Email: support@teky.edu.vn |