Full Stack Developer là gì? Tài liệu học tập cho Fullstack Developer

Trở thành một Full Stack Developer là điều mà rất nhiều người mong muốn. Nhận thấy nhu cầu cho các công việc liên quan đến ngành nghề IT đang tăng cao một cách rõ rệt, có thể hiểu tại sao nhiều người lại muốn thử sức trở thành Full-Stack Developer như vậy. Thế nhưng liệu để trở thành một FSD có đơn giản như vậy hay không? Tài liệu mà bạn cần phải học là gì? Định nghĩa về Full-Stack Developer là gì bạn có biết? Nếu bạn chưa biết rõ, hãy đọc tiếp bài viết của chúng tôi để hiểu thêm thông tin chi tiết nhé. Tin rằng những chia sẻ mà chúng tôi mang đến có thể làm cho bạn thấy hài lòng, bắt đầu ngay thôi nào.

Full Stack Developer là gì?
Rất nhiều người quan tâm và đặt ra câu hỏi Full Stack Web Developer là gì, full stack là gì… Trên thực tế, Full Stack Developer chính là sự tổng hợp kỹ càng về kiến thức, có hiểu biết sâu sắc về trực quan và thông thạo cả phần front end lẫn back end. Điều này có thể giúp cho họ nắm vững được những khái niệm và có thể áp dụng được các best practices một cách tốt nhất.
Dĩ nhiên với các Full-Stack Developer thành thạo, họ đều có khả năng tạo ra code cho những hệ thống. Những người thực sự giỏi có thể làm được mọi điều với cách thức làm việc tốt nhất. Điều này không chỉ đòi hỏi những kỹ năng mà họ có, nó còn đòi hỏi cả những thứ như kinh nghiệm làm việc.
>>Mời bạn đọc tham khảo thêm: Junior Senior là gì? Những điều cần biết về junior developer?
Những công việc Full Stack Developer làm là gì?
Trở thành một Full Stack Developer sẽ là cách để mọi người được làm việc trên cả phần back end lẫn phần front end của một ứng dụng đã cho. Những phần Front end sẽ được sử dụng để có thể tương tác tốt và thấy tốt nhất. Còn đối với phần back end, nó được dùng để xử lý những tương tác từ cơ sở dữ liệu, cấu hình máy chủ, chứng thực người dùng…
Khách quan mà nói, FSD khi được giao xử lý công việc của front end sẽ không thể nào tài tình bằng một chuyên gia chuyên về lĩnh vực này. Sự hiểu biết rộng của họ về nhiều thành phần khác nhau là khác nhau. Thế nên tốt nhất là kết hợp lại và tạo ra một sản phẩm hoàn chỉnh dựa vào những sự tương tác của người sử dụng trong quá trình phát triển.
Bạn sẽ không bị buộc phải làm thật tốt những công việc liên quan đến front end và back end. Thế nhưng nhà tuyển dụng sẽ yêu cầu bạn hiểu được vấn đề gì đang xảy ra, để từ đó bạn có được lựa chọn tốt nhất trong quá trình xây dựng ứng dụng.
>>> Xem thêm: Fresher là gì? Những điều cần biết về Fresher Developer

Trở thành một Full Stack Developer cần học những gì?
Khi hỏi những kỹ năng cần học của Full Stack Developer la gi, bạn cần phải có những kỹ năng nhất định. Dưới đây là một số những chương trình mà bạn nên học tập để có thể nhanh chóng thu nạp thêm những kiến thức cần thiết cho bản thân mình hơn.
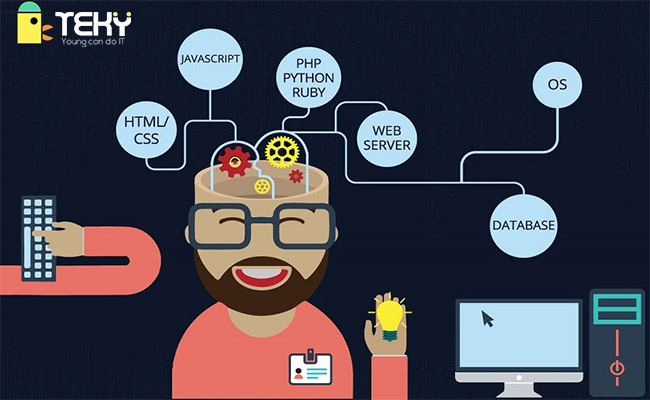
Ngôn ngữ JavaScript
Các chương trình về Full Stack Developer đều sẽ dạy cho bạn những thông tin về ngôn ngữ lập trình này. Chúng ngày càng trở nên phổ biến hơn, đồng thời cũng được phát hành mới liên tục qua nhiều năm hơn. Dựa trên nhiều khảo sát từ các chuyên gia, có thể thấy rằng đây là ngôn ngữ được nhiều người lựa chọn nhất trong cả Back end, front end và full stack.
>>> Xem thêm: Front End Developer là gì? Kỹ năng lập trình viên Front End cần có
Khi nhắc đến ngôn ngữ nào được chạy tự nhiên bên trong trình duyệt, đồng thời chúng có thể tăng x2 hiệu suất lên so với ngôn ngữ máy chủ thì đây chính là thứ mà bạn cần có. Một số topic bạn cần hiểu rõ ràng trước khi muốn trở thành một người thành thạo, đó là:
- Tìm hiểu được thông tin về tính năng mới có của ES6
- Biết được các kiến thức quan trọng về testing frameworks, tại sao chúng lại được cho là quan trọng?
- Có nên hạn chế trong việc sử dụng jQuery code hay không?
- Biết cách dùng thành thạo ít nhất 1 loại framework phổ biến. Đó có thể là những chương trình về React hoặc AngularJS.
- Biết cách cấu trúc code đúng chuẩn cũng như mô đun hóa được từng thành phần của nó. Bạn có thể mang đến những công cụ hữu ích như browserify, webpack hoặc là build tool.
- Mang đến những điều khiển bất đồng bộ, tạo dựng callbacks hoặc promises.
- Hiểu thêm về tính năng quan trọng như scope, event delegation, closures, functional composition…
- Biết cách làm việc hiệu quả với chương trình DOM. Hiểu được JSON là gì, ứng dụng nó ra sao.
Một Full Stack Developer nên học về HTML/CSS
Học hỏi về HTML hoặc CSS để trở thành một Full Stack Developer, bạn không thể không bỏ qua được những thông tin dưới đây:
- Định nghĩa chuẩn về HTML
- Giải thích được hiệu quả thông tin về CSS Box Model
- Biết được lợi ích của những tiến trình tiền xử lý của CSS.
- Nắm được CSS Media Queries, ngoài ra cung cấp được những CSS mang tính hỗ trợ tương ứng.
- Hiểu và làm việc được với Bootstrap. Đây là một framework có khả năng hỗ trợ cực kỳ hiệu quả về việc bố trí nội dung, thiết kế trên cả một trang.

Hiểu thông thạo về Databases và Web storage
Muốn xây dựng được thông thạo ứng dụng cả các web, bạn phải nắm vững một số thông tin liên quan đến những chia sẻ dưới đây để hiểu về cơ sở dữ liệu và lưu trữ:
- Nắm rõ được các lợi ích đến từ dữ liệu quan hệ
- Hiểu và trải nghiệm tốt các cơ sở dữ liệu NoSQL
- Phải biết cái gì là tốt hơn, lựa chọn cái gì trong từng tình huống nhất định
- Có cách kết nối hiệu quả cơ sở dữ liệu cùng với ngôn ngữ back-end mà bạn đã lựa chọn
- Phát huy được những lợi ích đến từ các kho dữ liệu của bộ nhớ, ví dụ như Redis hoặc là memcached.
- Có thể lưu trữ các web bên trong sessions, cookie cũng như cached data bên trong trình duyệt.
- Mở rộng được các cơ sở dữ liệu, đưa ra tùy chọn hợp lý.
>>> Xem thêm: Lập trình đối tượng là gì? Giải đáp 4 tính chất của oop
Nắm được kỹ năng làm việc với Back-end Language
Back-end language là một khái niệm vô cùng rộng. Những người làm Full Stack Developer muốn chuyển sang hệ ngôn ngữ back-end sẽ phải xử lý nhiều thứ trước đó. Ví dụ có thể kể đến là logic ứng dụng, xác thực hệ người dùng và hoạt động của những cơ sở dữ liệu. Hãy cố gắng học hỏi kỹ càng để có thể đảm bảo bạn sử dụng được trong khả năng của mình. Một số lựa chọn mà chúng tôi mang đến cho bạn là:
- Java
- Python
- Ruby
- Php
- Node.js
Xử lý được thông tin của HTTP & REST
Có thể thấy, HTTP là một giao thức ứng dụng không sử dụng văn bản rất phổ biến ở trên Internet. Nhờ có giao thức này mà chúng cho phép các clients có thể giao tiếp nhanh chóng với các servers. Ví dụ cụ thể thường thấy là mã nguồn JavaScript hay yêu cầu AJAX cho một số mã Backend chạy trên máy chủ, thông qua giao thức HTTP. Bạn có thể nắm được một số thông tin hữu ích cho Full Stack Developer thông qua topic dưới đây.
- HTTP, Websockets, web workers…
- Giấy chứng nhận mang tên SSL nghĩa là gì?
- Nên học cách sử dụng của Chrome Devtools bởi đây là công cụ cực kỳ hiệu quả
- Biết thiết kế Restful API POST/ GET theo yêu cầu
- Hiểu được Rest là gì, sử dụng như thế nào trong các giao thức HTTP cũng như ứng dụng từ web.

>>Mời bạn đọc tham khảo thêm: Công nghệ thông tin học trường nào thì tốt tại VN?
Trên đây là những thông tin mà chúng tôi mang đến cho bạn đọc về what is Full Stack Developer, cũng như chia sẻ cho bạn thông tin học tập cần chú ý nếu như muốn làm việc nghiêm túc trong lĩnh vực này. Chúng tôi tin rằng những chia sẻ mà mình mang đến cho bạn đọc có thể làm cho bạn thấy hài lòng. Còn rất nhiều thông tin thú vị khác trên trang web của chúng tôi, bạn đừng bỏ qua nhé. Chia sẻ cho bạn bài viết về Data Analyst là gì rất cần thiết, hãy đọc ngay thôi.
Học lập trình, công nghệ tại Teky – thông tin cần biết
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được thành lập vào tháng 6 năm 2016, TEKY quyết tâm thực hiện sứ mệnh mang đến cho thế hệ trẻ Việt Nam kiến thức toàn diện về STEAM, đặc biệt là các tư duy công nghệ, khoa học máy tính và kỹ năng thế kỷ 21 – 4Cs (Critical Thinking: Tư duy phản biện – Communication: Giao tiếp – Creativity: Sáng tạo – Collaboration: Làm việc nhóm).

Đây là chương trình không chỉ trang bị kiến thức lập trình mà còn rèn luyện nhóm kỹ năng 4Cs. Trẻ sẽ được:
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm: Lập trình và phát triển ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ em Việt Nam có cơ hội phát triển mạnh mẽ trong một nền kinh tế số và cần được trang bị sẵn sàng để trở thành những doanh nhân công nghệ trong tương lai.
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi có thể lập trình
- Top 10 dự án giáo dục có tầm ảnh hưởng nhất Đông Nam Á 2017 & 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
- Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- Hotline Hồ Chí Minh: 028-7109 9948 | 097-900-8642
Website https://teky.edu.vn | Email: support@teky.edu.vn |