Giao thức HTTP là gì? 3 đặc điểm lớn của HTTP bạn cần biết

Nếu để ý một chút, bạn sẽ thấy tại rất nhiều trang web chúng ta truy cập đều có tiền tố HTTP. Vậy chính xác thì HTTP xuất hiện ở đó có tác dụng gì? Nếu không có HTTP thì web có hoạt động được bình thường không? Hãy theo dõi bài viết tìm hiểu về giao thức HTTP là gì ngay dưới đây.
Tìm hiểu giao thức HTTP là gì?
Khái niệm của HTTP
HTTP là tên viết tắt của cụm từ HyperText Transfer Protocol, dịch theo tiếng Việt là giao thức truyền tải siêu văn bản. HTTP được dùng trong www (world wide web) với mục đích tạo nên nền tảng kết nối giữa client và server. Client ở đây đại diện cho bất kỳ loại thiết bị hoặc chương trình nào, có thể là PC, smartphone… Còn Server được dùng để chỉ những máy tính trên đám mây. HTTP là một giao thức cho phép trao đổi và sử dụng các nguồn tài nguyên khác nhau, chẳng hạn như HTML doc. Một doc hoàn chỉnh sẽ được tạo nên từ nhiều doc con bao gồm văn bản, layout, media, video, script…
HTTP lần đầu được giới thiệu vào những năm 90. Cho đến ngày nay, nó không ngừng được mở rộng và chiếm một vị trí rất quan trọng trong thế giới Internet. HTTP được coi như là một giao thức ứng dụng của bộ các giao thức nền tảng cho Internet TCP/IP. Nó cũng có thể được gửi thông qua kết nối TCP được mã hóa TLS.
>>> Xem thêm : Tensorflow là gì? Tại sao bạn nên sử dụng Tensorflow?

Nhờ vào đặc tính mở rộng không giới hạn của nó, ngoài các tài liệu siêu văn bản, HTTP còn được dùng để tìm nạp hình ảnh và video. Thậm chí là đăng tải cả nội dung lên server. Chính vì thế, HTTP đóng vai trò quan trọng trong quy trình cập nhật website thông qua khả năng nạp dữ liệu cho các doc theo yêu cầu.
Cấu trúc cơ bản của HTTP
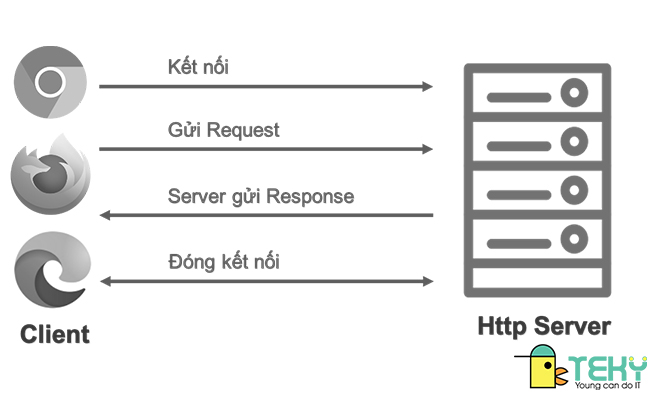
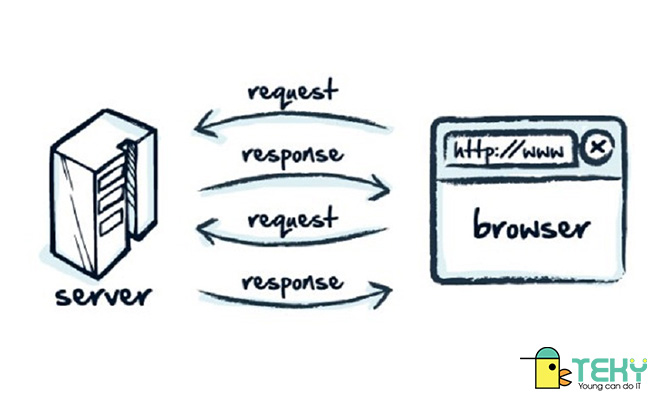
Cấu trúc hoạt động của HTTP rất đơn giản và dễ hiểu. HTTP là một nền tảng cho phép sự giao tiếp giữa 2 phía là Client và Server. Client ở đây là người dùng, thường truy cập vào HTTP thông qua một công cụ bất kỳ như trình duyệt web. Còn Server sẽ đại diện cho phía website, đằng sau giao diện web gồm có kịch bản phản ứng từ máy chủ và cơ sở dữ liệu.
Vậy hoạt động của giao thức HTTP là gì? Quá trình giao tiếp của Client và Server sẽ dựa trên các message độc lập. Đầu tiên, phía khách hàng sẽ gửi một message đến cho máy chủ, thường là các yêu cầu lợi ích khiến khách hàng truy cập website này. Sau khi tiếp nhận yêu cầu và xử lý, máy chủ sẽ trả lại một message được gọi là phản hồi.
Mỗi một phản hồi đều là độc lập. Phản hồi sau sẽ không biết và cũng không chịu bất kỳ tác động nào từ phản hồi trước.
HTTPS là gì?
HTTPS là phiên bản an toàn hơn của HTTP. Nó là tên viết tắt của cụm từ Hypertext Transfer Protocol Secure, nghĩa là giao thức truyền tải siêu văn bản bảo mật. HTTPS hoạt động không khác gì HTTP ngoài việc bổ sung thêm giao thức SSL và TSL nhằm mục đích ngăn chặn mọi sự xâm nhập từ bên ngoài. Khi một kết nối giữa máy chủ và máy khách hoạt động, HTTPS sẽ tiến hành xác minh danh tính và nhanh chóng mã hóa các thông tin trao đổi, tránh trường hợp hacker xâm nhập đánh cắp dữ liệu.
Đặc điểm của giao thức HTTP là gì?

Để sử vận dụng được tốt HTTP, bạn nên tìm hiểu kỹ cả về các đặc điểm nổi bật của nó. Những khía cạnh cơ bản của HTTP sẽ giúp bạn hiểu được lý do tại sao nó lại mạnh mẽ đến như vậy.
>>> xem thêm : Local Storage là gì? 5 lệnh thường dùng trong Local Storage
HTTP có thiết kế đơn giản
Đơn giản chính là đáp án nổi bật nhất cho câu hỏi đặc điểm của giao thức HTTP là gì. Thật vậy, mục đích xuất hiện của HTTP là tạo ra một công cụ thật thân thiện, có thể được sử dụng dễ dàng bởi mọi đối tượng. Các HTTP message đều có cấu tạo rất đơn giản để những người mới sử dụng cũng có thể đọc hiểu được.
HTTP có khả năng mở rộng
HTTP sở hữu tính linh hoạt rất cao. Nó không có bất kỳ một giới hạn nào về sự nâng cấp và mở rộng. Thậm chí, chỉ cần bằng một thỏa thuận thống nhất giữa client và server là một tính năng mới của HTTP đã được hình thành.
HTTP là stateless – Giao thức HTTP là gì
Bởi mọi phản hồi của HTTP là độc lập nên người dùng không thể tạo sự liên kết thông tin giữa các phản hồi được. Điều này có thể sẽ trở thành một nhược điểm đối với những trường hợp người dùng cần có các tương tác mạch lạc và bổ trợ cho nhau, ví dụ như shopping cart trên các trang thương mại điện tử.
Để khắc phục vấn đề này, HTTP cho phép mở rộng tự do các header. Trong đó, người dùng có thể tự tạo cho mình session trên mỗi request nhằm mục đích chia sẻ các ngữ cảnh hoặc trạng thái giữa các request với nhau. Sở dĩ trường hợp này có thể thực hiện được vì bản thân HTTP là stateless.
Các lỗi thường gặp khi duyệt giao thức HTTP là gì?
HTTP 404: Not Found – Giao thức HTTP là gì
Lỗi này xảy ra khá phổ biến. Nó được thể hiện bởi nhiều phản hồi khác nhau, ví dụ như 404 Error”, “Page cannot be displayed”, “Internet Explorer cannot display the webpage”… Nguyên nhân xảy ra lỗi này là vì địa chỉ trang web mà bạn truy cập không được tìm thấy trên máy chủ. Có thể vấn đề nằm ở tên miền bị lỗi hoặc địa chỉ web bạn soạn thảo bị sai chính tả.

Để khắc phục tình trạng này, trước tiên bạn hãy reload lại trang web đó. Nếu vẫn lỗi, hay kiểm tra lại lỗi text URL. Khi đã chắc chắn rằng URL bạn điền hoàn toàn đúng, thử xóa bớt các phân trang đi.
Ví dụ có một địa chỉ là: http://acmedelavie.com/product//category/display/1/
Nếu bạn hãy xóa phần 1/ đi, đó gọi là đi lùi mức địa chỉ của URL. Tương tự, nếu bạn xóa thêm display/ nữa nghĩa là bạn đã lùi 2 mức địa chỉ URL. Hãy xóa bớt các mức địa chỉ đi cho đến khi một trang web không bị lỗi hiện ra.
Nếu đã xóa hết các mức rồi mà vẫn không có gì hiện ra thì bạn hãy truy cập thử vào máy chủ. Trong trường hợp kia thì sẽ là http://acmedelavie.com. Bằng cách điền địa chỉ trang web bị lỗi 404 vào thanh tìm kiếm, bạn sẽ biết được lý do tại sao nó xảy ra lỗi.
>>> Xem thêm : Google Firebase là gì? Tại sao bạn nên sử dụng phần mềm này?
HTTP 500 Internet Server Error
Tương tự như lỗi 404, lỗi 500 cũng làm gián đoạn quá trình truy cập web của bạn. Tuy nhiên, 500 xảy ra là do phía bên máy chủ gặp trục trặc, không phải do kết nối hay đường truyền của bạn. Lỗi này thường xảy ra trong thời gian ngắn, vì thế bạn có thể thử reload lại trang cho đến khi hết lỗi.
Nếu reload rồi mà vẫn không được thì bạn chỉ còn cách liên lạc với người quản trị trang web để hỏi về cách khắc phục.
HTTP 403 Forbidden – Giao thức HTTP là gì
Thông điệp HTTP 403 Forbidden được truyền đến khi thông tin luồng từ máy trạm bị máy chủ từ chối. Lỗi này thường xảy ra khi URL bị sai. Bạn nên kiểm tra lại kỹ chính tả trong URL. Nếu bạn chắc chắn URL là đúng thì nó có thể do nhầm lẫn của máy chủ. Trong trường hợp này bạn buộc phải liên hệ với quản trị viên.

Khi máy chủ đặt ra các giới hạn truy cập vào website con mà bạn lại không nằm trong trường hợp được phép truy cập thì tất nhiên cũng sẽ hiện ra lỗi HTTP 403 Forbidden. Riêng trường hợp này không có cách nào có thể khắc phục được cho đến khi truy cập của bạn được cấp phép.
Kết luận giao thức HTTP là gì
Trên đây là các thông tin cơ bản xung quanh HTTP. Hiểu được giao thức HTTP là gì sẽ giúp bạn đọc biết cách sử dụng nó hiệu quả hơn. HTTP hiện vẫn đang không ngừng được cập nhật và mở rộng. Vì thế bạn nhớ đừng bỏ qua những thông tin mới xung quanh giao thức này nhé. Hãy cập nhật những xu hướng công nghệ thông tin hot nhất cùng với Teky lại chuyên mục IT – Lập trình này!
Tìm Hiểu Teky Học Viện Công Nghệ Trẻ Hàng Đầu Việt Nam
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được thành lập vào tháng 6 năm 2016, TEKY quyết tâm thực hiện sứ mệnh mang đến cho thế hệ trẻ Việt Nam kiến thức toàn diện về STEAM, đặc biệt là các tư duy công nghệ, khoa học máy tính và kỹ năng thế kỷ 21 – 4Cs (Critical Thinking: Tư duy phản biện – Communication: Giao tiếp – Creativity: Sáng tạo – Collaboration: Làm việc nhóm).

Đây là chương trình không chỉ trang bị kiến thức lập trình mà còn rèn luyện nhóm kỹ năng 4Cs. Trẻ sẽ được:
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm: Lập trình và phát triển ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ em Việt Nam có cơ hội phát triển mạnh mẽ trong một nền kinh tế số và cần được trang bị sẵn sàng để trở thành những doanh nhân công nghệ trong tương lai.
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi có thể lập trình
- Top 10 dự án giáo dục có tầm ảnh hưởng nhất Đông Nam Á 2017 & 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
- Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- Hotline Hồ Chí Minh: 028-7109 9948 | 097-900-8642
Website https://teky.edu.vn | Email: support@teky.edu.vn |
Xem thêm: