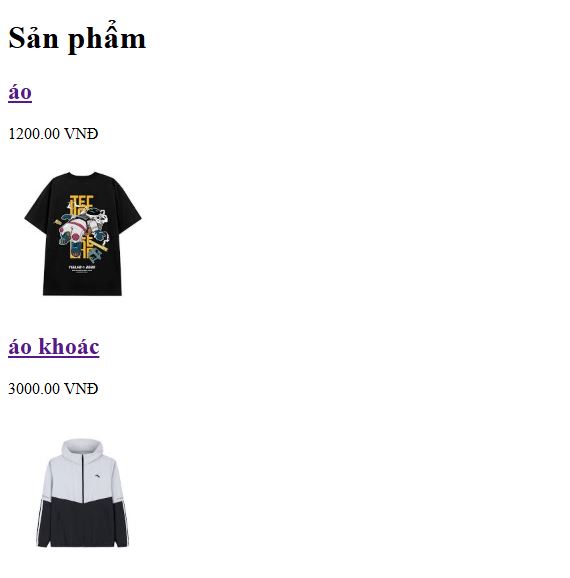
Giới thiệu sản phẩm
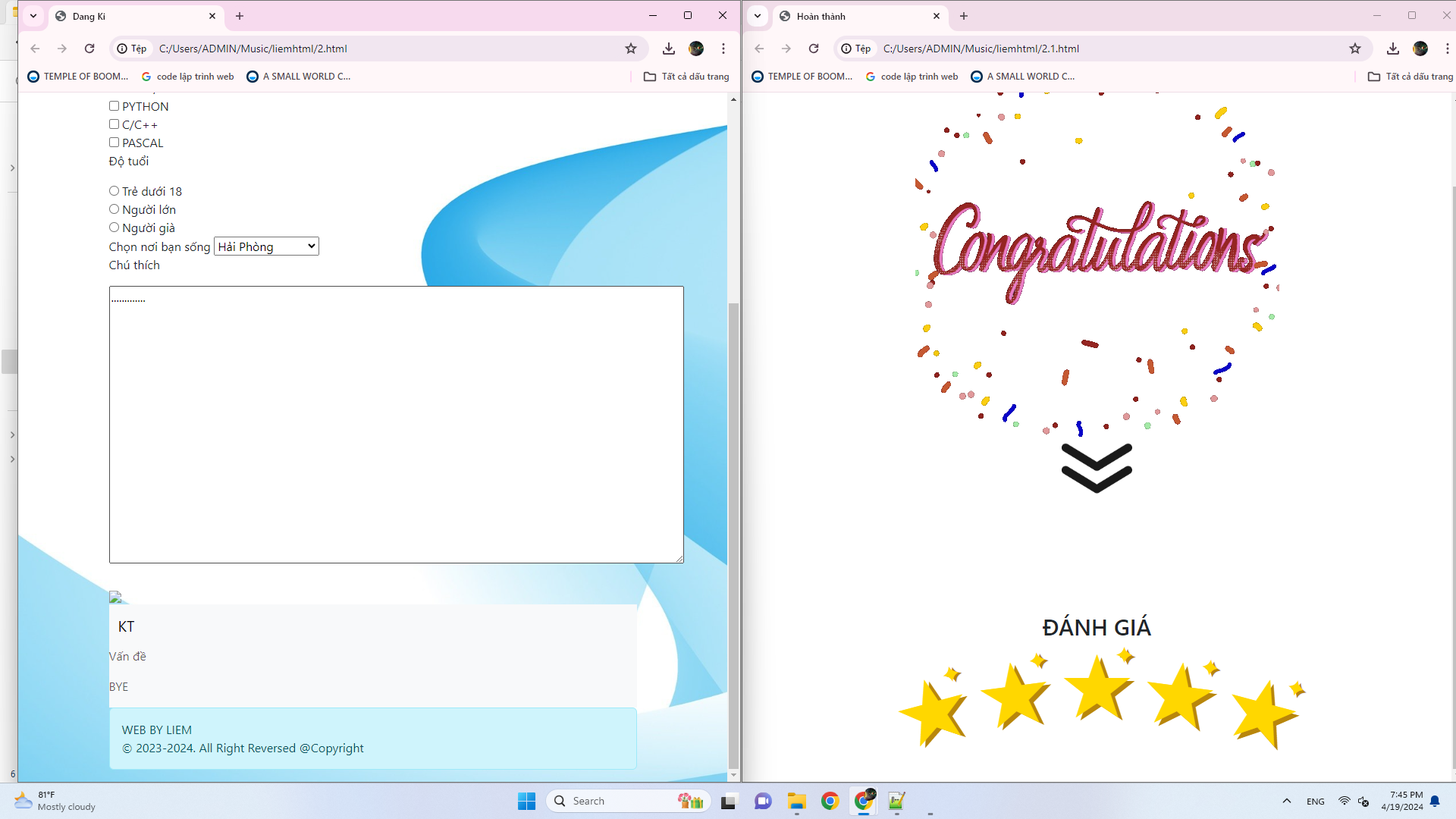
-Đầu tiên là form đăng kí
HTML file1:
<!Doctype html>
<html lang="en">
<head>
<title>Dang Ki</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
body {background-image: url('https://getwallpapers.com/wallpaper/full/a/e/4/1343507-abstract-background-image-1920x1200-photo.jpg');
background-repeat: no-repeat; background-attachment: fixed; background-size: cover; }
</style>
</head>
<body>Rút gọn
</body>
</html>
HTML2:
<!Doctype html>
<html>
<head>
<title>Hoàn thành</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<style>
hiệu ứng ngôi sao
</style>
<body style="text-align:center">
<h1>CHÚC MỪNG</h1>
<h1>ĐĂNG KÍ THÀNH CÔNG!</h1>
<img src="con.gif"><br>
<img src="https://cdn.pixabay.com/animation/2022/10/27/12/59/12-59-10-594_512.gif" width=10%>
<br></br><br></br><br></br><br>
<form action="/action_page.php">
<h2>ĐÁNH GIÁ</h2><br>
<div class="container" style="size:20px">
<div class="star-group">
<input type="radio" class="star" id="one" name="star_rating">
<input type="radio" class="star" id="two" name="star_rating">
<input type="radio" class="star" id="three" name="star_rating">
<input type="radio" class="star" id="four" name="star_rating">
<input type="radio" class="star" id="five" name="star_rating" checked>
</div>
</div>
</form>
</body>
</html>
<!Doctype html>
<html lang="en">
<head>
<title>Dang Ki</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
body {background-image: url('https://getwallpapers.com/wallpaper/full/a/e/4/1343507-abstract-background-image-1920x1200-photo.jpg');
background-repeat: no-repeat; background-attachment: fixed; background-size: cover; }
</style>
</head>
<body>Rút gọn
</body>
</html>
HTML2:
<!Doctype html>
<html>
<head>
<title>Hoàn thành</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<style>
hiệu ứng ngôi sao
</style>
<body style="text-align:center">
<h1>CHÚC MỪNG</h1>
<h1>ĐĂNG KÍ THÀNH CÔNG!</h1>
<img src="con.gif"><br>
<img src="https://cdn.pixabay.com/animation/2022/10/27/12/59/12-59-10-594_512.gif" width=10%>
<br></br><br></br><br></br><br>
<form action="/action_page.php">
<h2>ĐÁNH GIÁ</h2><br>
<div class="container" style="size:20px">
<div class="star-group">
<input type="radio" class="star" id="one" name="star_rating">
<input type="radio" class="star" id="two" name="star_rating">
<input type="radio" class="star" id="three" name="star_rating">
<input type="radio" class="star" id="four" name="star_rating">
<input type="radio" class="star" id="five" name="star_rating" checked>
</div>
</div>
</form>
</body>
</html>
Hình ảnh sản phẩm

Sản phẩm cùng tác giả
Sản phẩm liên quan
Không có sản phẩm nào

 Facebook
Facebook



hay
Đăng nhập để tham gia bình luận
quá hay
Đăng nhập để tham gia bình luận
Đăng nhập để tham gia bình luận
xịn thế
Đăng nhập để tham gia bình luận
XỊN THẾ
Đăng nhập để tham gia bình luận
Đăng nhập để tham gia bình luận