SVG là gì? Những ưu điểm nổi bật nhất của SVG File

Nếu bạn thường xuyên phải làm những công việc liên quan đến đồ họa nói chung thì hẳn sẽ khá quen thuộc với khái niệm SVG. File SVG là phương pháp tối ưu nhất để giải quyết vấn đề hiển thị hình ảnh rõ nét trên nhiều độ phân giải màn hình khác nhau. SVG sở hữu rất nhiều ưu điểm nổi bật. Đó cũng là lý do khiến nó trở nên phổ biến tới như vậy. Nếu bạn đọc vẫn chưa nắm rõ SVG là gì cũng như các đặc điểm của nó, hãy cùng Teky điểm nhanh qua những gạch đầu dòng dưới đây.
Tìm hiểu SVG là gì?
Định nghĩa về File SVG
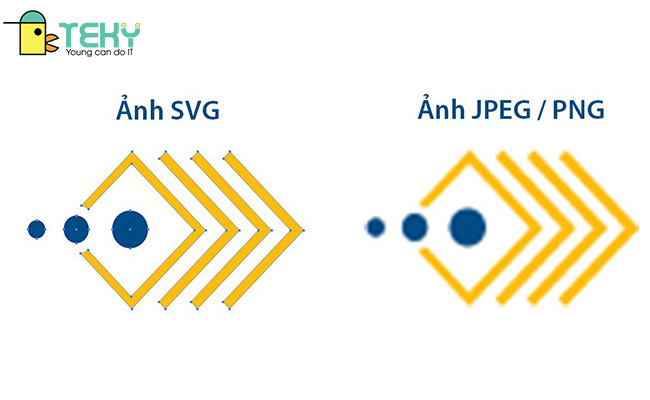
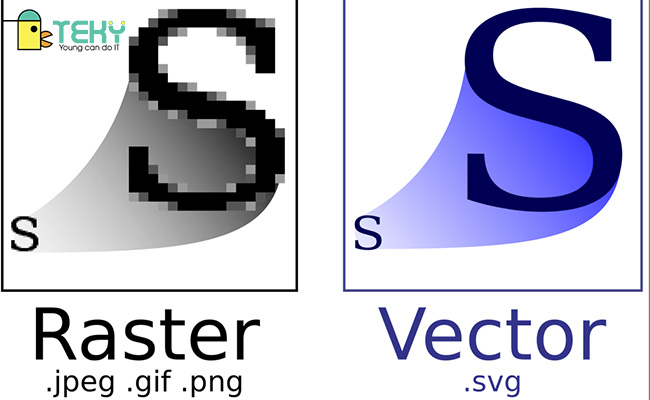
SVG là tên viết tắt của Scalable Vector Graphics, dịch ra tiếng Việt là “Đồ họa vector có thể mở rộng”. Nó được dùng để chỉ một loại định dạng vector nhằm mục đích thể hiện các đối tượng đồ họa hai chiều và có hỗ trợ tương tác từ phía người dùng cũng như ảnh động. Bởi có cấu tạo vector nên ảnh SVG có thể thu phóng, co dãn tùy ý mà không làm ảnh hưởng đến chất lượng.
Định dạng SVG cũng tương như JPG hay PNG, chỉ khác là SVG được mã hóa dựa trên XML, thuộc quyền quản lý của World Wide Web Consortium. Vì thế, những tập tin có đuôi .svg sẽ được lưu trữ dưới dạng văn bản bao gồm tất cả các đặc điểm của hình ảnh như màu sắc, kích thước, hình dáng…

Mục đích của SVG là đơn giản hóa quá trình chỉnh sửa hình ảnh trên nhiều độ phân giải khác nhau. Cấu trúc của một file SVG được tạo nên từ những điểm nối có thể co dãn tỷ lệ tùy theo từng nền tảng. Chính vì thế, người ta sử dụng SVG để lưu hình ảnh hồ sơ, bản đồ hay logo…
>>> Xem thêm : Framework nghĩa là gì? Tìm hiểu về Framework những định nghĩa?
Nguồn gốc của SVG File là gì?
SVG lần đầu được giới thiệu vào năm 1998 bởi SVG W3C. Tuy nhiên, lúc đó nó vẫn chưa thực sự nổi bật. Trước đó cũng đã tồn tại 2 dạng tập tin hình ảnh vector dựa trên XML là VML của Macromedia cùng Microsoft và PGML của Adobe Systems cùng Sun Microsystems. Đến năm 2001, SVG mới thực sự bùng nổ và được sử dụng rộng rãi nhờ những ưu điểm vượt trội so với những phiên bản tiền nhiệm.
Kể từ đó đến nay, SVG đã được nâng cấp rất nhiều lần, được sử dụng phổ biến nhất là SVG 1.1. SVG 2.0 đang trong quá trình hoàn thiện với các tính năng hiện đại mới để phù hợp với xu hướng.
Các lệnh trong SVG
Để hiểu rõ đuôi SVG là gì, bạn đọc cần nắm được cả những khái niệm thường xuất hiện cùng nó.
- <svg>: Được dùng để mô tả một phần tử nhỏ của SVG, thường ở vị trí của thẻ bao ngoài.
- <line>: Line có tác dụng mô tả các đường kẻ thẳng đơn.
- <rect>: Đoạn mã này dùng để tạo các hình chữ nhật và hình vuông.
- <polygon>: Mã này dùng để tạo các hình đa giác (3 đỉnh trở lên).
- <path>: Khi bạn muốn tạo những hình bất kỳ được cấu tạo từ những điểm và đường thẳng thì sẽ dùng path.
- <defs>: Đây là phần không hiển thị sẵn trên giao diện. Nó được dùng để định nghĩa những tài nguyên có thể được sử dụng lại.
- <g>: Mã này có tác dụng gom nhiều tài nguyên trong defs thành một nhóm để tái sử dụng chúng.
- <use>: Để hiển thị các tài nguyên trong defs, ta sẽ sử dụng use.

Đặc điểm của SVG là gì?
Ưu điểm của SVG là gì?
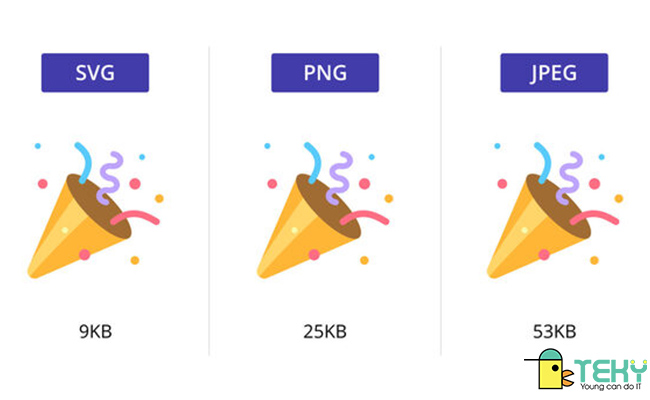
Kích thước nhỏ, dễ nén
SVG được cấu tạo từ những mảnh dữ liệu lặp lại của văn bản. Chính vì thế mà nó có kích thước rất nhỏ. Đây là ưu điểm lớn nhất khiến File SVG được sử dụng phổ biến đến như vậy. Với những hoạt động hội nhóm cần có sự góp mặt của các thành viên trong nhiều công đoạn. Việc gửi đi và tải về các file thường xuyên xảy ra. Nếu file làm việc quá nặng hoặc quá lớn thì sẽ gây tốn rất nhiều thời gian để xử lý. Sử dụng những file nén nhỏ nhẹ giúp hoạt động nhóm diễn ra trơn tru và nhanh chóng hơn nhiều.
SVG thường được nén bằng những thuật toán lossless. Với cách này, File SVG trở nên vô cùng nhẹ cho dù dữ liệu gốc rất phức tạp. Nhiều người chọn nén SVG bằng các thuật toán tiêu chuẩn gzip. Khi đó, File SVG sẽ trở thành hình ảnh SVGZ và mang đuôi .svgz.
>>> Xem thêm : Unit Test là gì? 5 khái niệm cần biết khi sử dụng Unit Test
Phù hợp với màn hình Retina
Màn hình Retina được những sản phẩm công nghệ hiện đại thời gian gần đây rất ưa chuộng. Màn hình Retina cho phép hiển thị hình ảnh ở mức rõ nét nhất với những điểm ảnh vô cùng nhỏ. Tuy nhiên, không phải hình ảnh nào cũng đảm bảo chất lượng đối với màn hình Retina. Nếu hình ảnh của bạn có độ phân giải kém thì sẽ không thể phát huy toàn bộ tác dụng của màn hình Retina được.
SVG là một trong những dạng hình ảnh hay được sử dụng với màn hình Retina nhất. Cấu trúc thu phóng tự do mà không làm ảnh hưởng đến chất lượng của nó vô cùng phù hợp với khả năng diễn tả tuyệt vời từng điểm ảnh của Retina. Khi muốn hiển thị một logo SVG trên Retina, bạn không cần phải x2 kích thước như những loại định dạng hình ảnh thông thường khác.

Có khả năng làm ảnh động
Ảnh động hiện đang là một trong những xu hướng được ưa chuộng nhất hiện nay. Ảnh động dễ dàng tạo ấn tượng đến người nhìn thông qua các hiệu ứng ấn tượng. Thực ra, không khó để tạo ảnh động bằng SVG. SVG cho phép người dùng nhúng các hình ảnh trên một trang web. Sau đó, bằng cách thay đổi màu sắc, độ tương phản, độ bão hòa, ta đã có thể tạo nên những trạng thái mới cho bức ảnh gốc đó. Bên cạnh đó, bạn cũng có thể sử dụng cả kho thư viện hiệu ứng của JS và CSS để tăng phần độc đáo cho bức ảnh động của mình.
Phù hợp với nhiều trình duyệt và các phần mềm khác nhau
Bạn có thể dễ dàng mở một file SVG bằng cách mở những trình duyệt thông dụng như Chrome, Firefox, Edge hoặc Internet Explorer. SVG được hỗ trợ hầu như trên tất cả các trình duyệt. Nếu không thường xuyên phải sử dụng, người dùng có thể dùng SVG trực tiếp trên các trình duyệt mà không cần tải xuống.
Ngoài ra, bạn cũng có thể tự tạo SVG bằng các tool thông minh hay những phần mềm đồ họa phổ biến như: Adobe Illustrator, Affinity Designer, Sketch, Inkscape, Gravit Designer, CADSoftTools ABViewer… Tùy từng phần mềm mà SVG được sử dụng ở nhiều dạng khác nhau, bao gồm: online, offline, miễn phí hoặc trả phí.
Dùng hiệu quả cho các Website
Nếu bạn sử dụng file SVG cho thiết kế website của mình thì trang web sẽ được tải một cách nhanh chóng hơn. SVG có dung lượng nhỏ nhẹ, hơn nữa nó còn cho phép người dùng nhúng trực tiếp vào HTML với một thẻ svg. Chính vì thế, trình duyệt sẽ không bị mắc các gánh nặng bộ nhớ và dữ liệu về đồ họa.

Nhược điểm của SVG là gì?
Tuy rất ưu việt nhưng SVG cũng tồn tại một số nhược điểm nhất định. SVG cho phép diễn tải hình ảnh dưới định dạng văn bản. Tuy nhiên nó không thể sửa trực tiếp trên mã nguồn được mà cần có các bộ công cụ chuyển đổi.
SVG vô cùng linh hoạt trên nhiều nền tảng khác nhau. Dù vậy thì không phải với trình duyệt hay phần mềm nào bạn cũng có thể ngay lập tức bật SVG lên được. Ví dụ, nếu trình duyệt của bạn là Internet Explorer 8, bạn cần cài đặt thêm một số plugin hỗ trợ để có thể sử dụng SVG.
>>> Xem thêm : Agile là gì? Chia sẻ về Agile và Scrum mà bạn không thể bỏ lỡ
Kết luận SVG là gì?
Như ta có thể thấy, khái niệm SVG là gì không hề khó hiểu. Ngược lại, bạn hoàn toàn có thể ứng dụng ngay vào công việc đồ họa của mình một cách dễ dàng. Những ưu điểm tuyệt vời của File SVG sẽ góp phần giúp công việc của bạn được thực hiện một cách năng suất hơn. Học được cách sử dụng SVG sẽ giúp bạn nhanh chóng bắt kịp xu hướng hình ảnh hiện nay. Chúc bạn có thể thành công vận dụng được SVG trong tương lai.
Tìm Hiểu Teky Học Viện Công Nghệ Trẻ Hàng Đầu Việt Nam
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được thành lập vào tháng 6 năm 2016, TEKY quyết tâm thực hiện sứ mệnh mang đến cho thế hệ trẻ Việt Nam kiến thức toàn diện về STEAM, đặc biệt là các tư duy công nghệ, khoa học máy tính và kỹ năng thế kỷ 21 – 4Cs (Critical Thinking: Tư duy phản biện – Communication: Giao tiếp – Creativity: Sáng tạo – Collaboration: Làm việc nhóm).

Đây là chương trình không chỉ trang bị kiến thức lập trình mà còn rèn luyện nhóm kỹ năng 4Cs. Trẻ sẽ được:
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm: Lập trình và phát triển ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ em Việt Nam có cơ hội phát triển mạnh mẽ trong một nền kinh tế số và cần được trang bị sẵn sàng để trở thành những doanh nhân công nghệ trong tương lai.
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi có thể lập trình
- Top 10 dự án giáo dục có tầm ảnh hưởng nhất Đông Nam Á 2017 & 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
- Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- Hotline Hồ Chí Minh: 028-7109 9948 | 097-900-8642
Website https://teky.edu.vn | Email: support@teky.edu.vn |
Xem thêm:
- Hướng dẫn cách nén file Powerpoint chi tiết nhất
- Ưu đãi hấp dẫn dành cho bạn đọc Thư viện Khoa học Tổng hợp