Z-index trong CSS là gì? Ưu điểm của chúng là gì?

Có thể thấy rằng, Z-index là một thuộc tính được rất nhiều người quan tâm và muốn tìm hiểu. Nếu như bạn còn nhiều vấn đề chưa biết về thuộc tính Z-index trong CSS này, ngoài ra muốn biết tường tận những ưu điểm của Z-index css thì đây sẽ là bài viết mà bạn cần đọc. Bắt đầu ngay thôi.

Z-index trong CSS là gì?
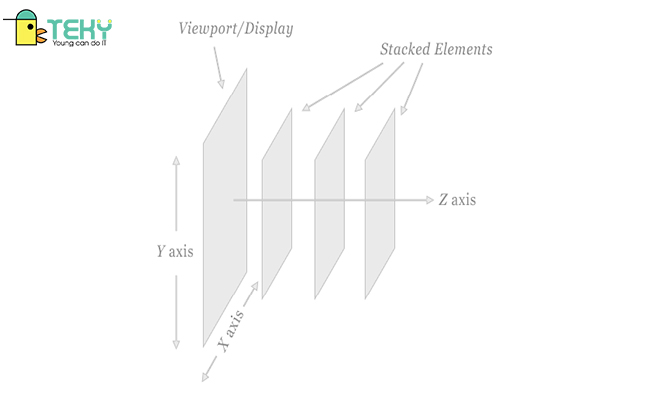
Nhiều người không biết Z-index trong CSS là gì. Thực tế, đây là cách thức hoạt động mà mỗi element ở bên trong trang web đều được hiển thị một cách tinh tế theo hai chiều ngang và dọc với hai trục chính là x và y. Thậm chí, với cách thức thông minh hơn so với nhiều phần mềm khác, chúng được hiển thị thêm chiều z với thứ tự chồng lấn để người sử dụng có thể làm việc dễ dàng. Hiểu một cách đơn giản hơn, nếu như Z-index càng cao thì element đó sẽ được đứng trước và hiện lên bên trên.
Mời bạn đọc tham khảo thêm: CSS là gì? Lý do tại sao nên sử dụng CSS là gì bạn có biết?
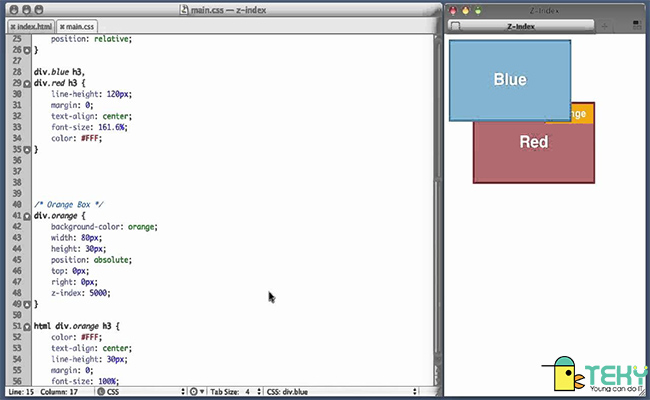
Một ví dụ về Z-index trong CSS
Sau khi biết về Z-index là gì, ví dụ dưới đây sẽ giúp bạn củng cố thêm định nghĩa về Z-index trong CSS để bạn có thể hiểu và tham khảo được kỹ càng nhất. Cho 3 khối xám, xanh, vàng đều được trực thuộc trực tiếp ở trong một div với class là teky-demo. Điều này có thể giúp cho cả 3 khối sẽ cùng thuộc vào một stacking context.
Ngoài ra, trong cùng một stacking context theo đúng thứ tự từ trên xuống dưới sẽ được tuân theo một quy tắc rõ rệt: với những element có Z-index cao hơn thì chúng sẽ hiện lên bên trên. Còn với những element nào có Z-index theo set thì thứ tự của chúng sẽ bị phụ thuộc vào sự xuất hiện từ trước ra sau của một DOM free.

Tìm hiểu kỹ hơn về Z-index trong CSS
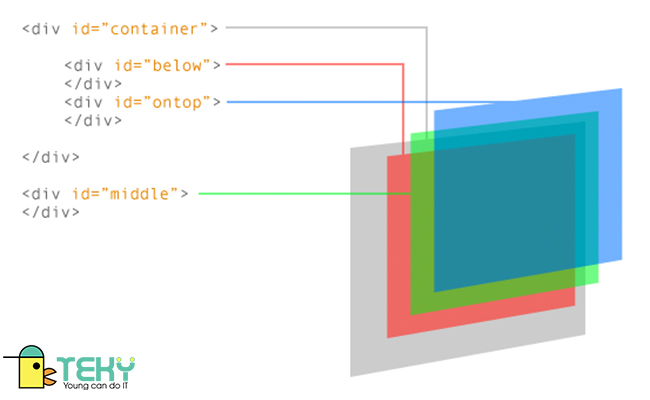
Stacking Order
Có thể nói rằng đây là một vấn đề nan giải đối với Z index trong CSS. Chúng vô cùng đơn giản và không có gì gây khó khăn với những người làm lâu năm, bởi thế mà hầu hết những người phát triển sẽ bỏ qua thời gian đọc hiểu các luật lệ cần phát triển của nó.
Ngoài ra, mọi element ở bên trong HTML khi ta thấy ở phía trước hoặc ở phía sau của các element khác bên trong document đều được gọi là thứ tự xếp lớp.
- Khi chứa cả hai thuộc tính Z-index và position, chúng có quy luật không gây khó khăn là: thứ tự xếp lớp ở đây chính là thứ tự được xuất hiện ở trong HTML.
- Khi tính tới thuộc tính position thì ta có thể thấy được các element đều được gán position, bởi thế chúng xuất hiện ở phía trước bất kỳ một loại element nào không có gán position.
- Ngoài ra, ta có thể coi các element với những giá trị z index css cao hơn đứng đằng trước element với thuộc tính z-index thấp hơn.
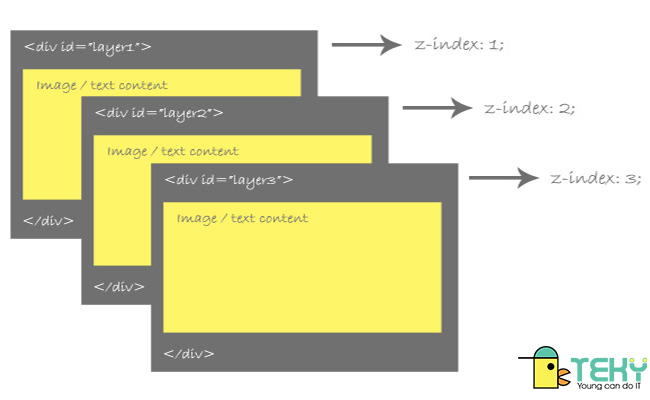
Stacking Contexts
Ngoài việc hiểu về Z-index trong CSS, hiểu về các stacking contexts bên trong ví dụ này sẽ giúp bạn có cái nhìn đa chiều hơn. Nhóm của các element có cùng chung một gốc sẽ đi chuyển chung ở bên trong stacking order, từ đó tạo nên một khái niệm mới là khái niệm về stacking context. Ở đây hiểu là Stacking context sẽ là một công cụ giúp ta hiểu làm thế nào để Z-index và stacking order hoạt động được tốt và hiệu quả hơn.
Bên trong mỗi một stacking context sẽ chứa một HTML element, đây là root element. Khi có một stacking context được gắn với element, chúng sẽ liên kết tốt hơn tới những element con khác vào các vị trí cố định khác nhau để từ đó tạo ra một element được nằm bên trong context và dưới cùng của stacking order. Điểm đặc biệt ở đây là không có cách nào để làm cho nó xuất hiện được ở phía trước của một vị trí cao hơn bên trong stacking order, kể cả khi Z-index của nó lên đến được 9999.

Ưu điểm của CSS – Z-Index trong CSS
Có thể thấy rằng nhờ vào Z-index trong CSS mà CSS mới trở thành một trong những phần mềm, công cụ được nhiều người lựa chọn và tìm đến để hỗ trợ công việc lập trình của mình. Ngoài biết về Z-index css là gì, mọi người cũng muốn hiểu và nắm bắt thêm các thông tin về công cụ CSS để dễ dàng sử dụng hơn trong tương lai nếu cần. Một số chia sẻ dưới đây của chúng tôi chắc chắn sẽ giúp bạn hiểu được thêm về ưu điểm này.
Cung cấp đa dạng thuộc tính khác nhau
Sử dụng CSS có thể cung cấp cho người dùng nhiều thuộc tính chất lượng hơn, cung cấp chi tiết hơn nhiều so với HTML trên phần định nghĩa về giao diện của trang web. Qua đó ta thấy được rằng, CSS giúp cho người sử dụng có thể dùng được nhiều phong cách khác nhau ở trên trang web HTML, từ đó đem đến khả năng điều chỉnh cho người sử dụng không có giới hạn.
Tiết kiệm được nhiều thời gian cho người dùng
Không chỉ sở hữu thuộc tính Z index mà CSS còn có nhiều thuộc tính khác, bởi thế chúng giúp cho người dùng có thể sử dụng một cách rất sáng tạo và cực kỳ tiết kiệm thời gian. Nhờ vào việc sử dụng này mà bạn không cần phải lặp lại sự thay đổi trong mô tả cho từng phần, do đó bạn có thể tiết kiệm công sức để có thể hoàn thành công việc một cách hiệu quả.
Cách CSS tạo ra sẽ mang đến nhiều style khác nhau để cho người dùng có thể áp dụng ở trên các trang web, từ đó làm giảm đi việc lặp đi lặp lại các định dạng một cách quá giống nhau.
Giải quyết được các vấn đề lớn
Có rất nhiều vấn đề mà người dùng không biết phải giải quyết như thế nào trong quá trình lập trình, thế nhưng nhờ có CSS nói chung và Z index nói riêng lại có thể giải quyết được cực kỳ nhanh chóng và hiệu quả. Trước khi CSS xuất hiện và trở nên phổ biến, người dùng thường sử dụng những thẻ như: kích thước, đường viền, sắp xếp phần tử, kiểu nền, màu sắc, phông chữ… và phải làm lặp liên tục ở trên các trang web.
Điều này gây ra sự tốn kém về thời gian và công sức, nên nhờ sự thay đổi của CSS có thể làm cho mọi việc được trở nên gọn gàng, trật tự. Các nội dung của trang web được hiển thị dễ nhìn và tách bạch hơn so với thời điểm ban đầu. Bởi vì lý do đó mà quá trình cập nhật cho nội dung trở nên dễ dàng và hiệu quả, giúp hạn chế đến mức tối đa việc rối rắm cho mã nguồn HTML.
>>> Mời các bạn tham khảo thêm: SCSS là gì? Những điều cần biết về SCSS, SASS?
Phiên bản CSS cải tiến ra sao?
Mọi người thường thấy rằng Z-index trong CSS được coi là một trong những yếu tố vô cùng quan trọng. Thực tế, phiên bản ban đầu của CSS chỉ có những đặc tính cụ thể như: phân loại chung, nhận dạng duy nhất, định vị các yếu tố và các nhóm thuộc tính.
Trải qua nhiều phiên bản, cho đến nay đã có CSS4 được cập nhật và thừa kế từ những phương thức trước, phát triển và dự đoán được nhiều phương thức mới thêm vào như Mutability, Hyperlink… Chúng có thêm nhiều bộ chọn đa dạng như thuộc tính mới, đa dạng bộ chọn, linh hoạt trình bày bố cục và các trang chất lượng.

Trên đây là những thông tin mà chúng tôi cung cấp cho bạn đọc về Z-index trong CSS, ngoài ra chia sẻ thêm những kiến thức khác về CSS để bạn có thể hiểu và có được sự lựa chọn sử dụng phù hợp. Nếu bạn thấy những thông tin này bổ ích, hãy chia sẻ giúp chúng tôi tới những người xung quanh để họ có thể đọc và có được sự lựa chọn sử dụng phần mềm tối ưu hơn nhé. Ngoài ra, đừng quên đọc thêm những bài viết khác trên trang web Teky của chúng tôi để trở nên giỏi giang hơn trong nhiều lĩnh vực IT. Giới thiệu cho bạn bài viết về JWT là gì rất hay và thú vị với lượng tìm đọc rất cao, bạn đừng bỏ qua nhé!
Học viện công nghệ Teky là nơi học lập trình hàng đầu Việt Nam
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được thành lập vào tháng 6 năm 2016, TEKY quyết tâm thực hiện sứ mệnh mang đến cho thế hệ trẻ Việt Nam kiến thức toàn diện về STEAM, đặc biệt là các tư duy công nghệ, khoa học máy tính và kỹ năng thế kỷ 21 – 4Cs (Critical Thinking: Tư duy phản biện – Communication: Giao tiếp – Creativity: Sáng tạo – Collaboration: Làm việc nhóm).

Đây là chương trình không chỉ trang bị kiến thức lập trình mà còn rèn luyện nhóm kỹ năng 4Cs. Trẻ sẽ được:
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm: Lập trình và phát triển ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ em Việt Nam có cơ hội phát triển mạnh mẽ trong một nền kinh tế số và cần được trang bị sẵn sàng để trở thành những doanh nhân công nghệ trong tương lai.
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi có thể lập trình
- Top 10 dự án giáo dục có tầm ảnh hưởng nhất Đông Nam Á 2017 & 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
- Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- Hotline Hồ Chí Minh: 028-7109 9948 | 097-900-8642
Website https://teky.edu.vn | Email: support@teky.edu.vn |








