Giới thiệu sản phẩm
-Thêm nhiều kiểu menu
-Navbar
-Navbar
Code HTml
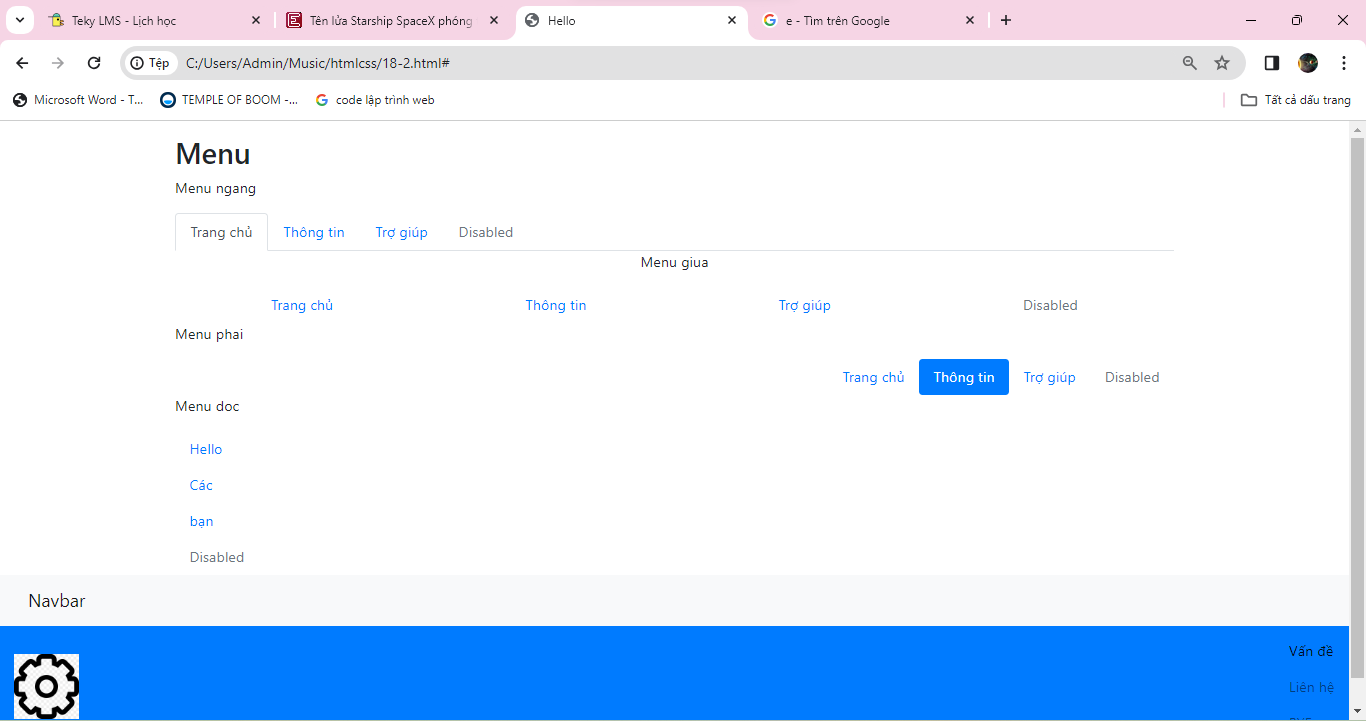
!Doctype html><html><head><title>Hello</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body> <div class="container mt-3"> <h2>Menu</h2> <p>Menu ngang</p> <ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Trang chủ</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Thông tin</a> </li> <li class="nav-item"> <a class="nav-link " href="#">Trợ giúp</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> <p class="text-center">Menu giua</p> <ul class="nav nav-fill justify-content-center "> <li class="nav-item"> <a class="nav-link " href="#">Trang chủ</a> </li> <li class="nav-item"> <a class="nav-link active" href="#">Thông tin</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Trợ giúp</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> <p class="text-end">Menu phai</p> <ul class="nav nav-pills justify-content-end"> <li class="nav-item"> <a class="nav-link" href="#">Trang chủ</a> </li> <li class="nav-item"> <a class="nav-link active" href="#">Thông tin</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Trợ giúp</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> <p>Menu doc</p> <ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link" href="#">Hello</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Các</a> </li> <li class="nav-item"> <a class="nav-link" href="#">bạn</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </div> <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> </div> </nav> <nav class="navbar navbar-light bg-primary"> <a class="navbar-brand" href="#"><img src="https://w7.pngwing.com/pngs/308/74/png-transparent-computer-icons-setting-icon-cdr-svg-setting-icon-thumbnail.png" width=20%></a> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Vấn đề</a> </li> <li class="nav-item "> <a class="nav-link" href="#">Liên hệ</a> </li> <li class="nav-item"> <a class="nav-link" href="#">BYE</a> </li> </ul> </nav> </body></html>
Hình ảnh sản phẩm

Sản phẩm cùng tác giả
Sản phẩm liên quan
Không có sản phẩm nào

 Facebook
Facebook



Ngất 🧎♀️
Đăng nhập để tham gia bình luận
💎⚡vẫn cứ nà ô kê
Đăng nhập để tham gia bình luận
Ngất 🧎♀️
Đăng nhập để tham gia bình luận
💎⚡vẫn cứ nà ô kê
Đăng nhập để tham gia bình luận
bình tĩnh nha anh em
Đăng nhập để tham gia bình luận
Đăng nhập để tham gia bình luận